A scalable design system guideline which makes internal staff proud
Both the Design team and Product team are growing at ITV. The business was in need for a design system where designers and developers can reference to as a single source of truth.

Impacts
Established a scalable design system
Developed a comprehensive design system tailored to ITV's internal tools, ensuring consistency and scalability across products.
Enhanced internal collaboration
By creating a unified design guideline, facilitated better communication and efficiency among designers and developers.

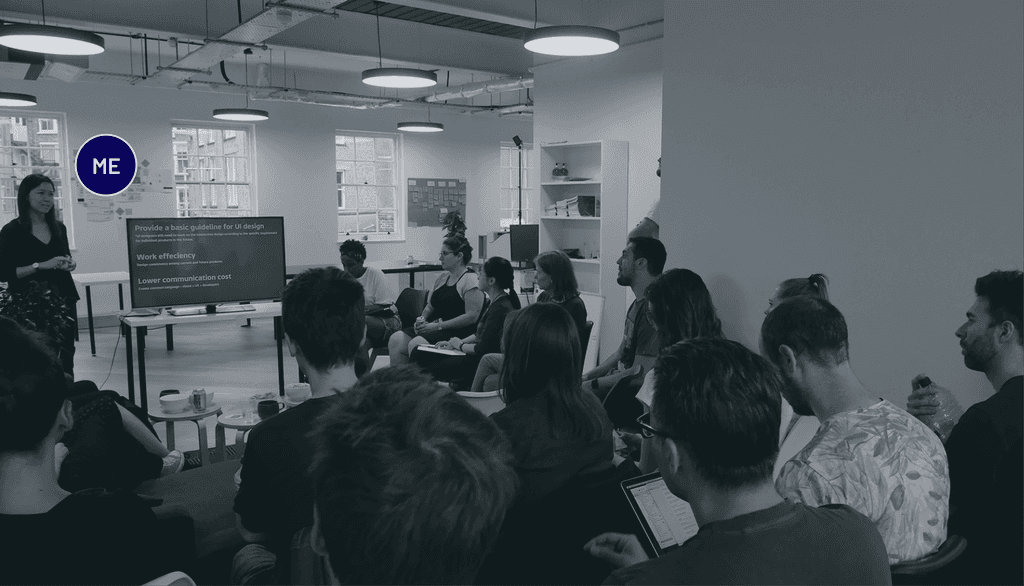
Me presenting the UX guideline and learnings on our design process to the external parties.
Background
ITV is a British Broadcast TV company. We have three teams of designers dedicated to work on three internal tools for ITV. But the current component library could no longer work efficiently as the business grows.
Role
Product Designer
Current Design System Audit
Create Design guideline
Team
Myself
1PM
1 Product Owner
1 Design Director
1 Tech Lead
4 Devs
Challenges
Understanding diverse component usage
Each internal tool had unique use cases, necessitating close collaboration with different product designers to comprehend specific requirements.
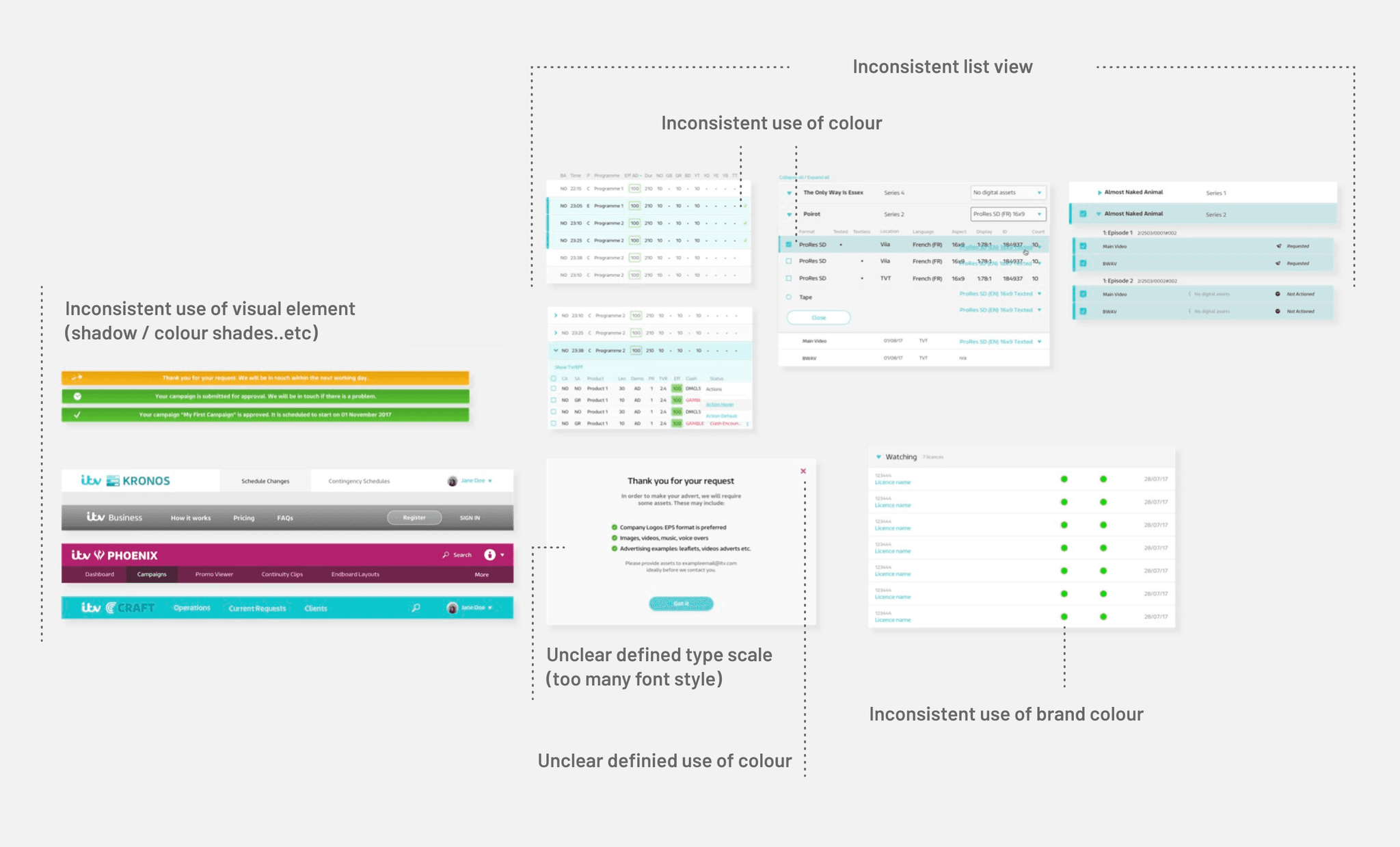
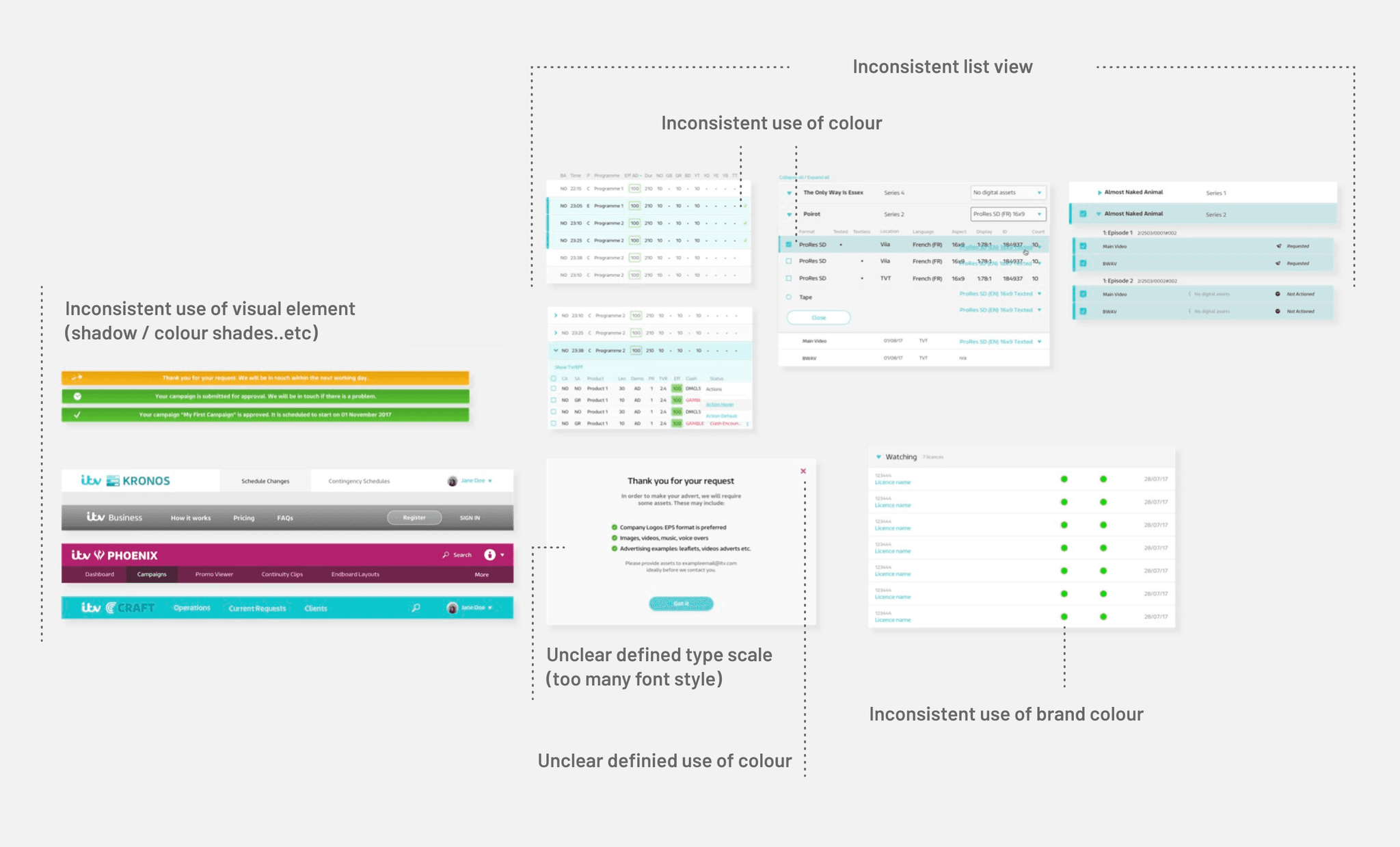
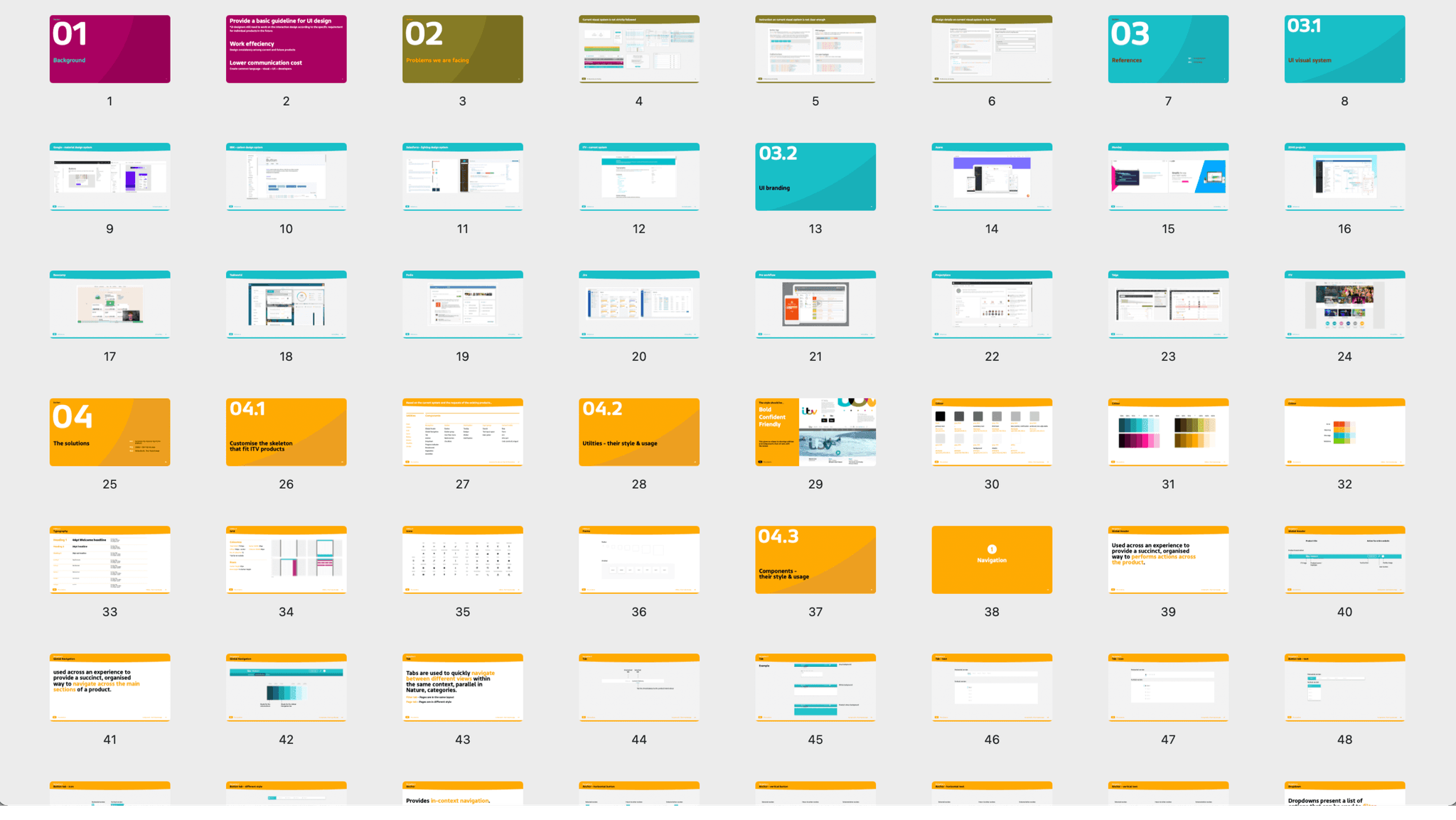
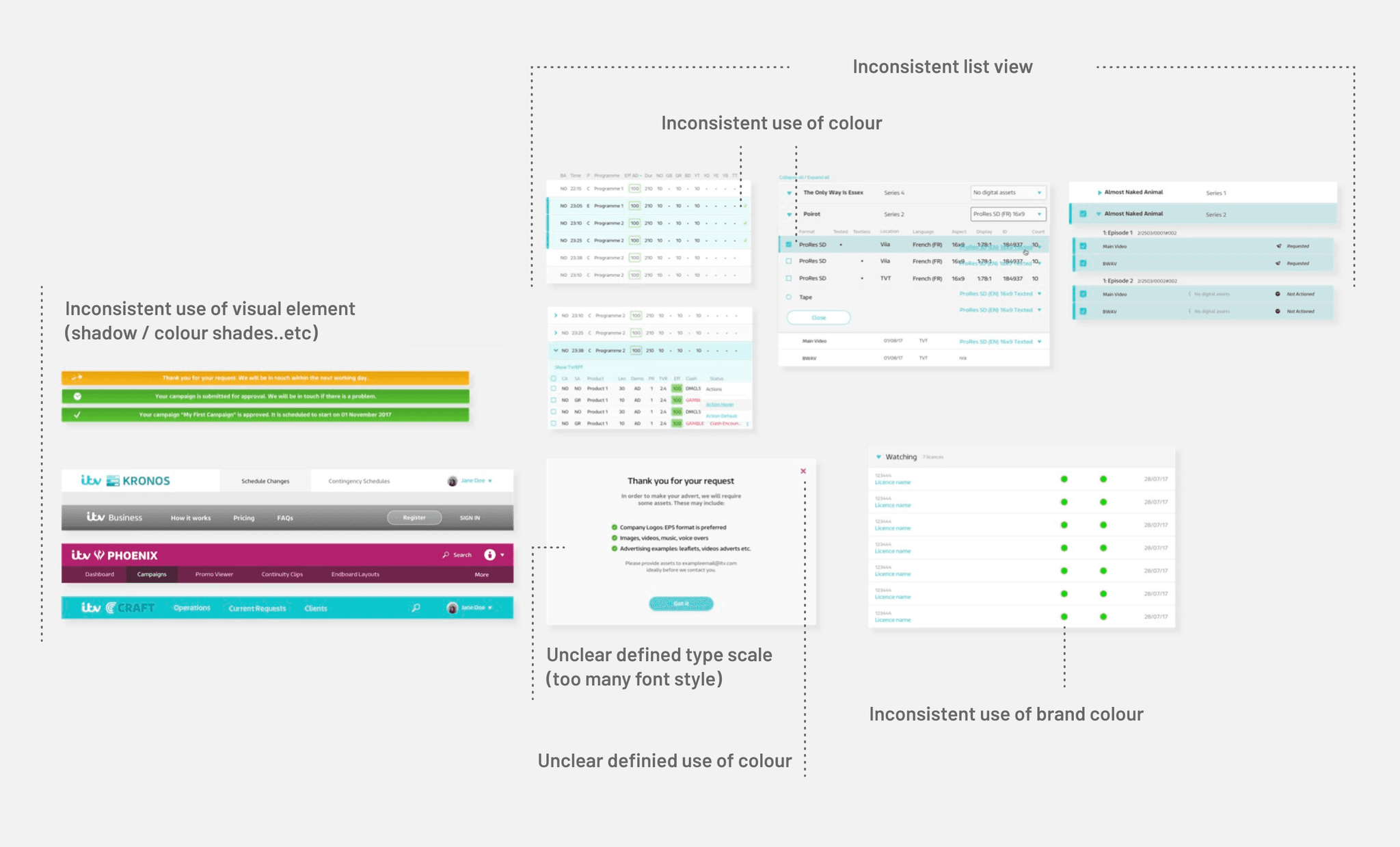
Auditing inconsistent component libraries
Existing products had varied and inconsistent component usage, requiring extensive audits to identify core components for standardisation.

Old design library consist of inconsistent design usages and responsiveness was not taken into account
How I overcame
Focused on high-impact components
Prioritised the most frequently used components to build a strong foundation for the design system, enabling immediate implementation by designers.

Conducted thorough design research
Analysed other design systems to understand effective component implementation and layout structuring, guiding the creation of ITV's design guidelines.

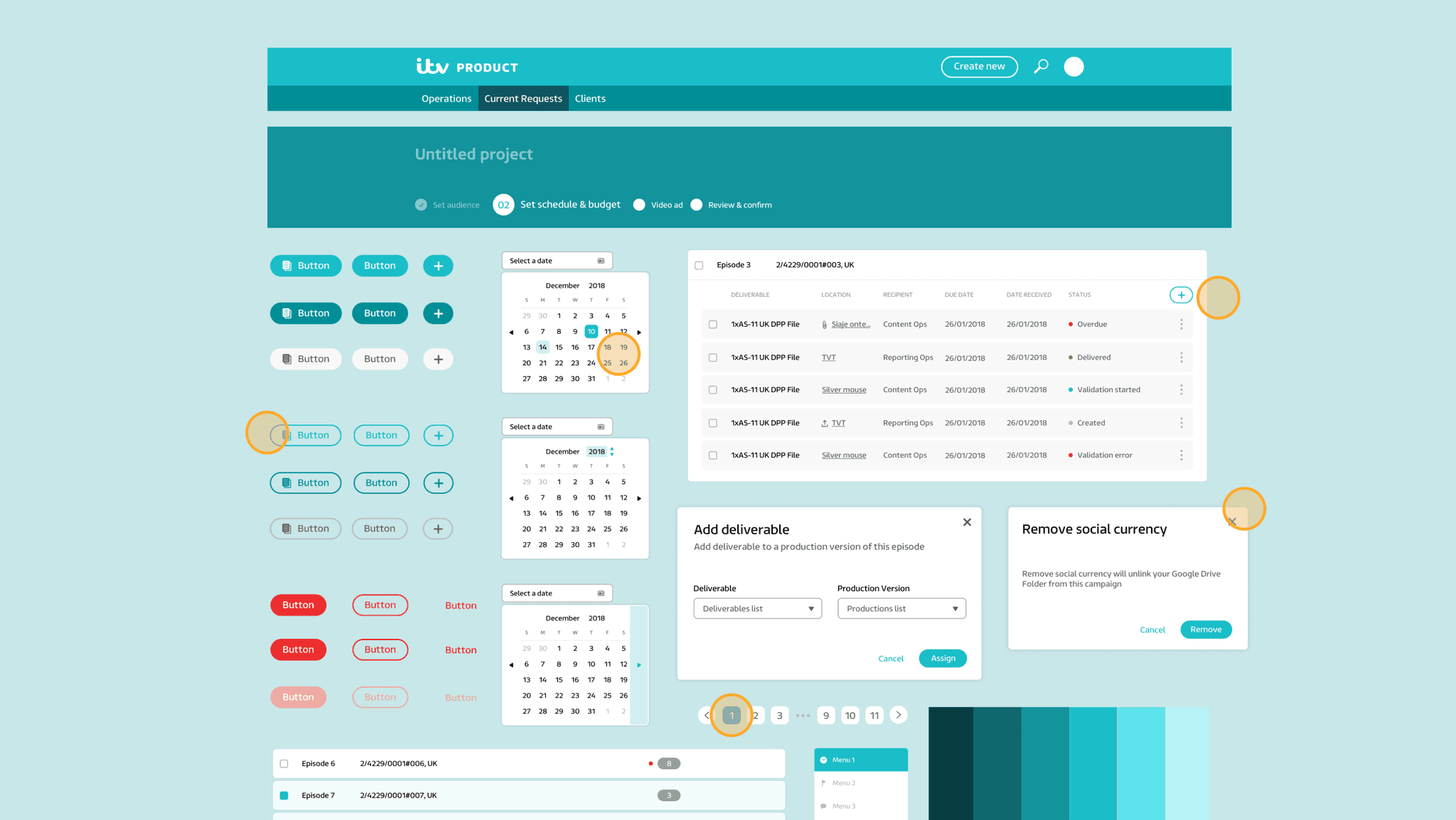
Solutions
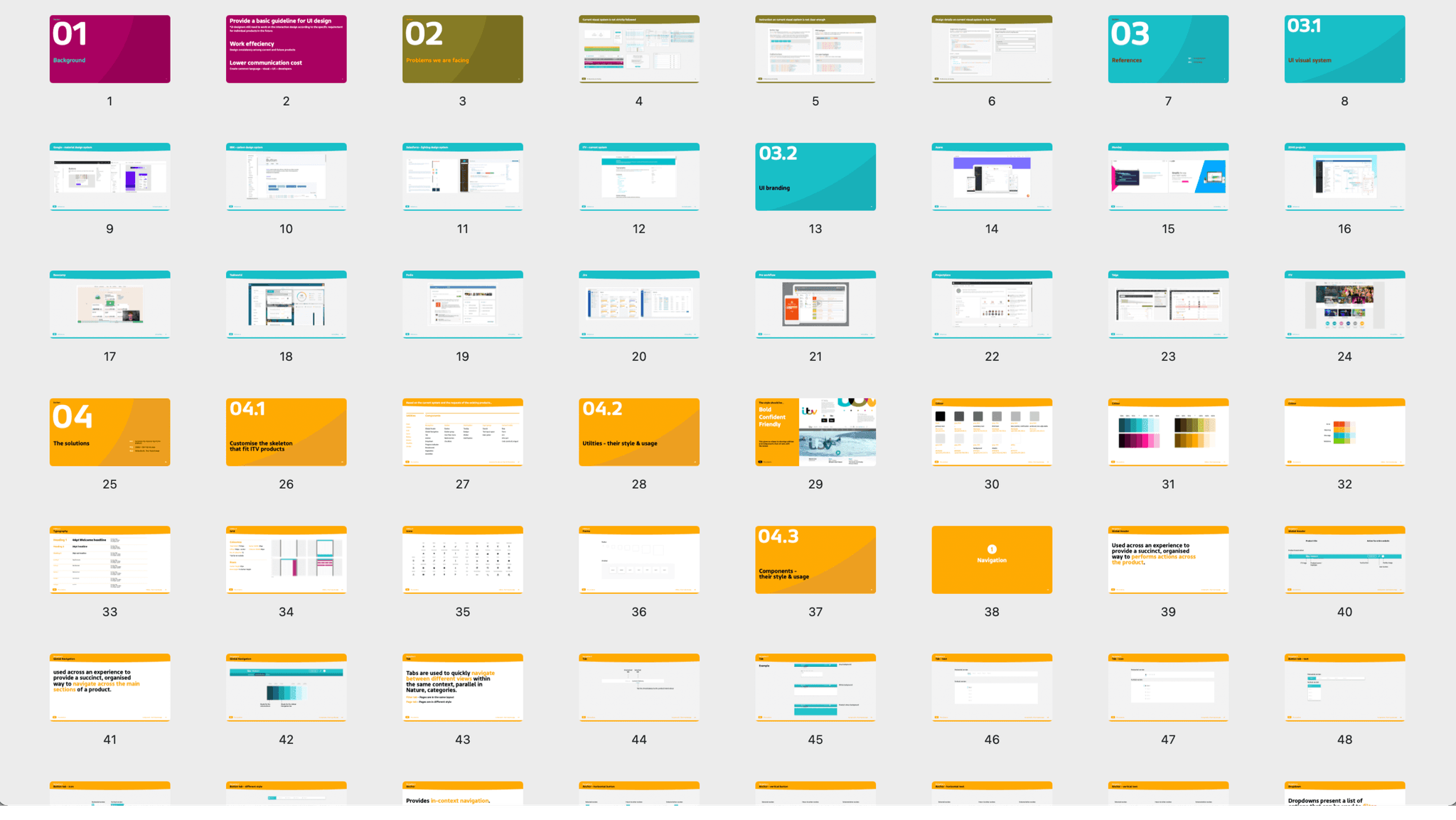
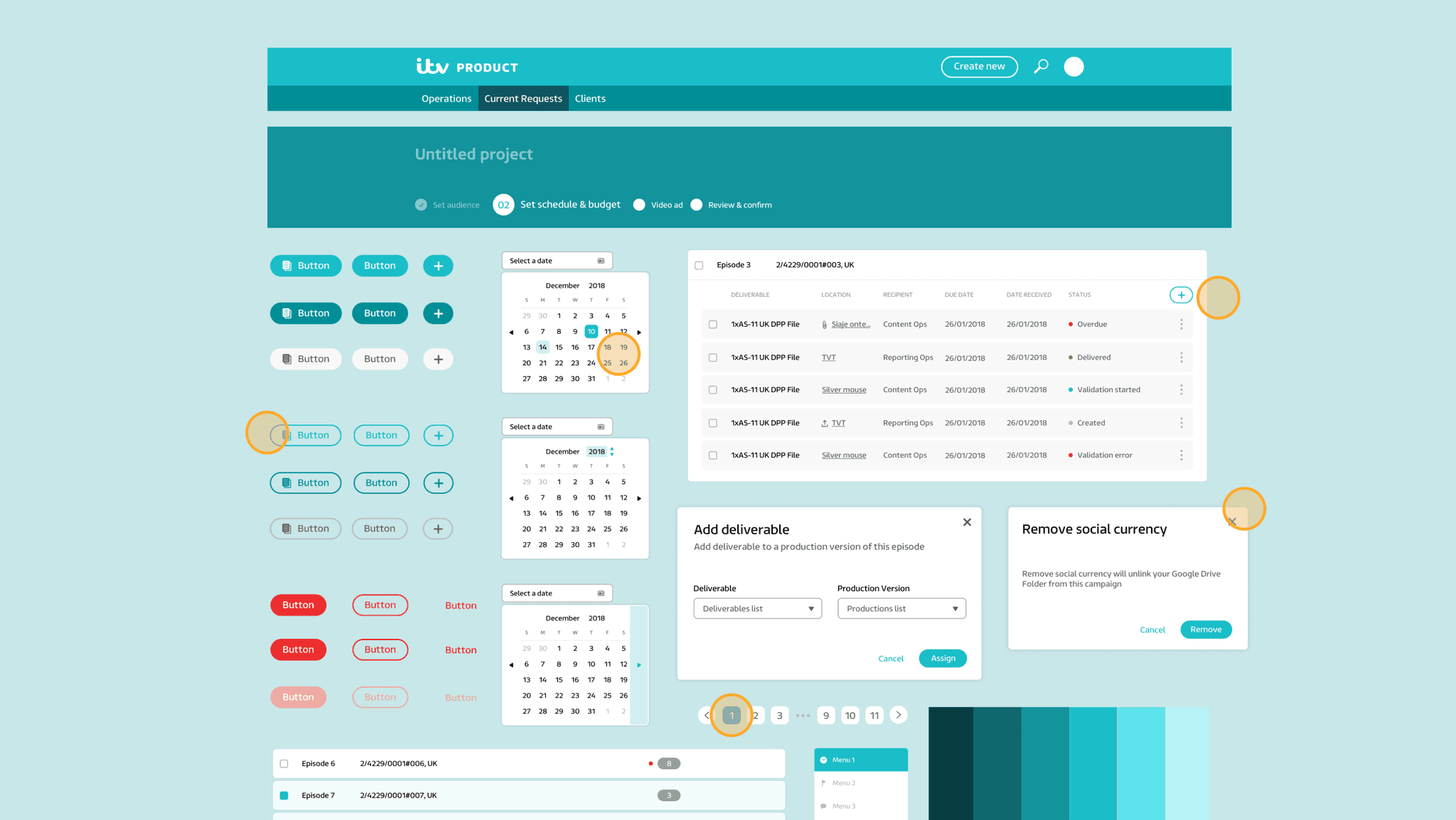
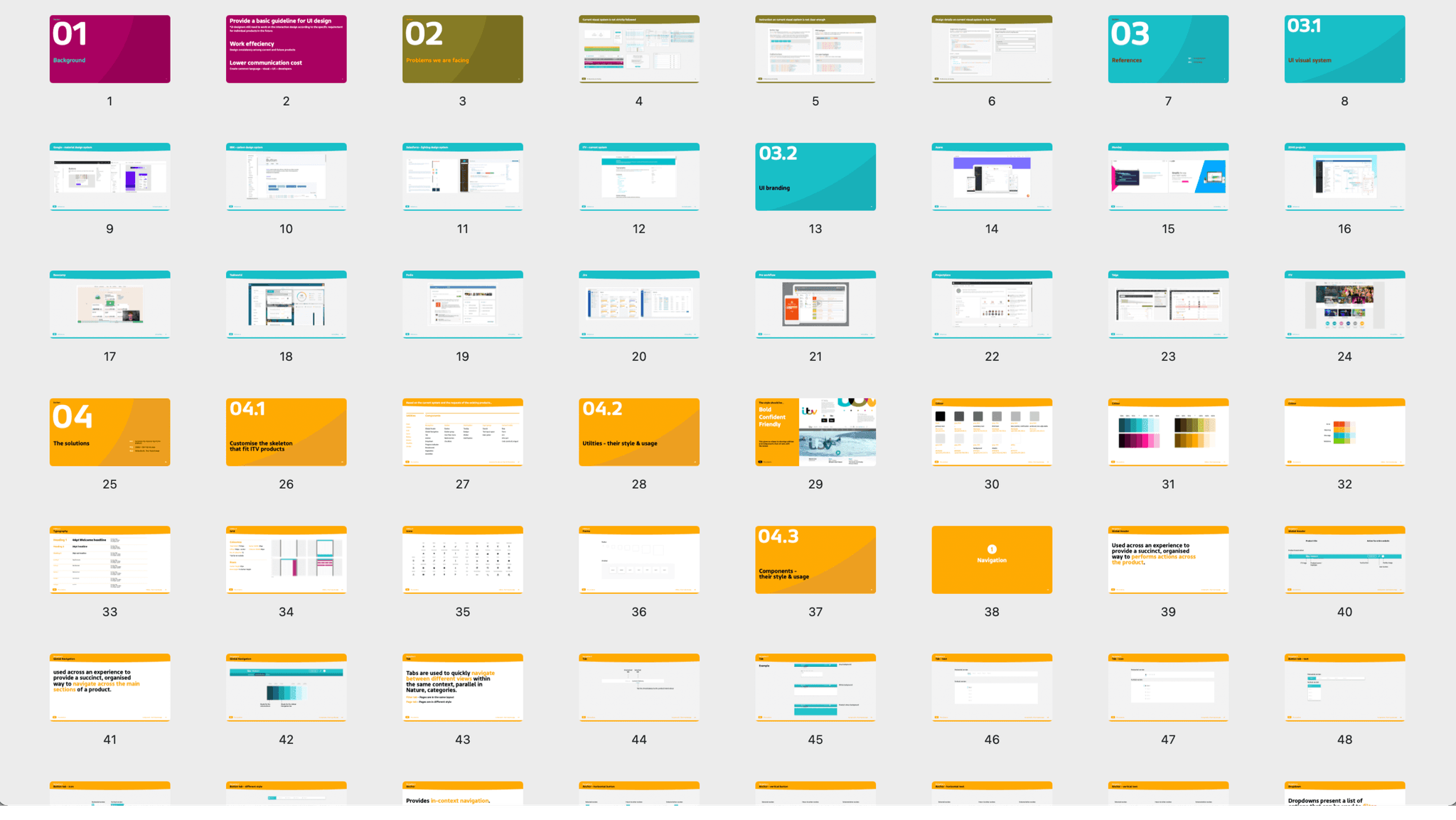
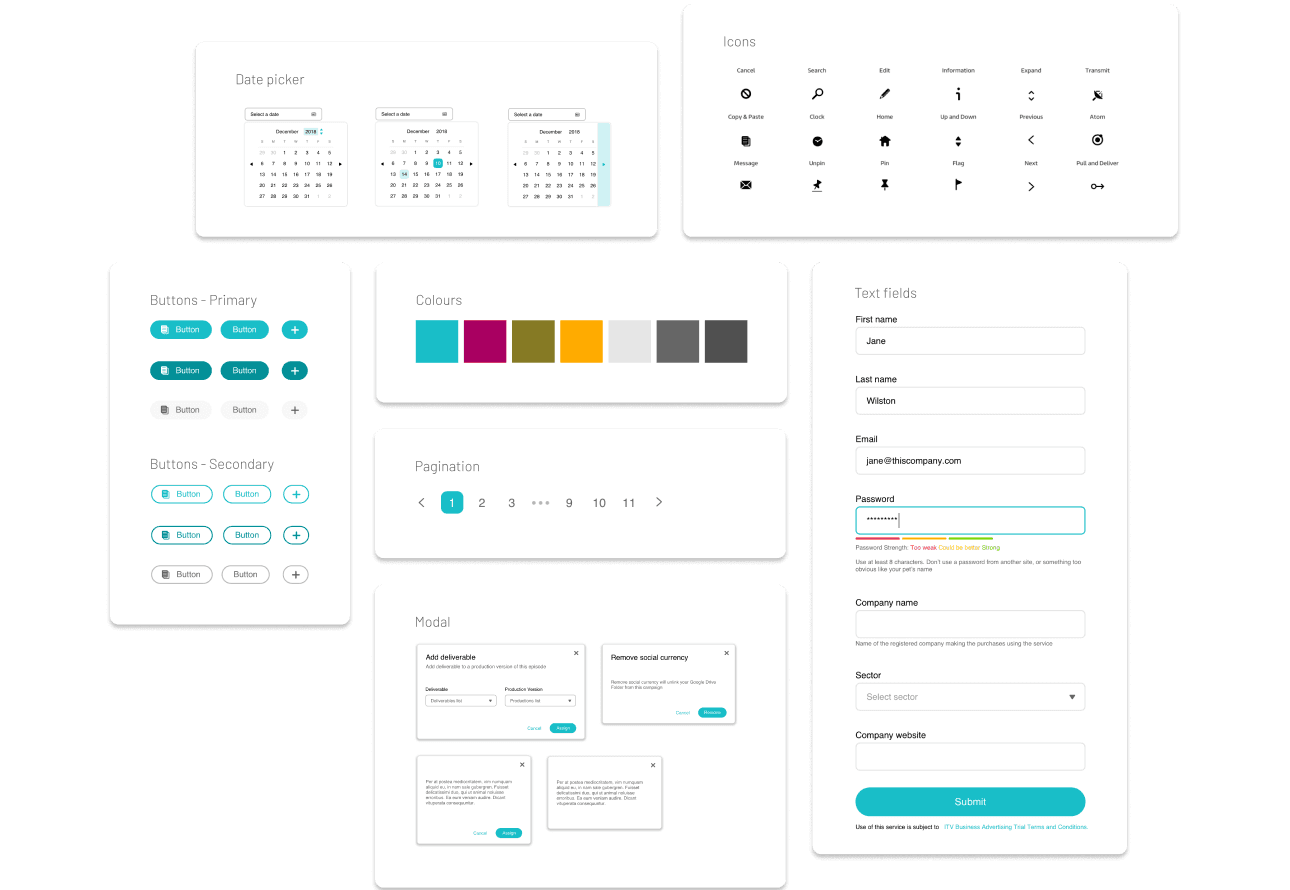
Developed an atomic design Framework
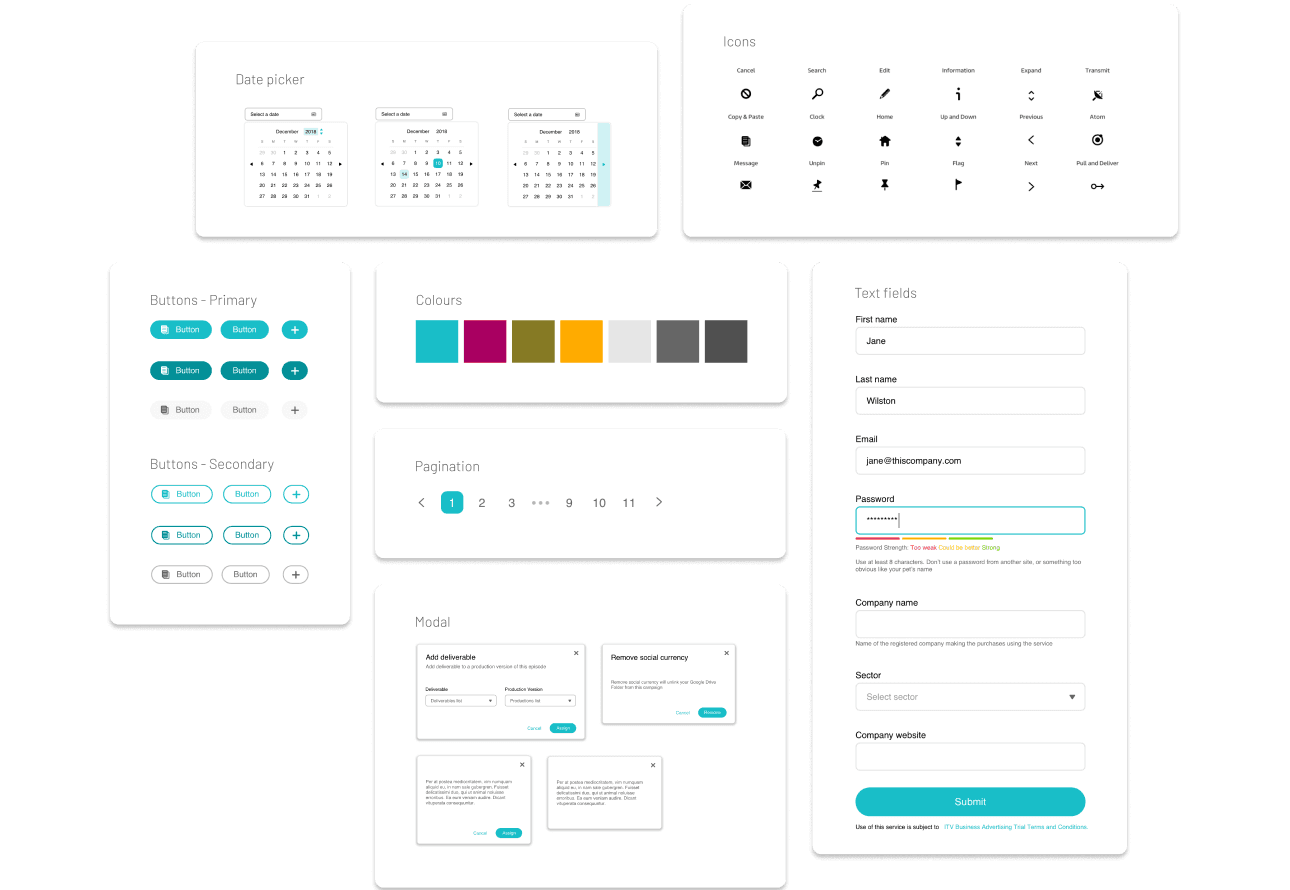
Created a design system based on atomic design principles, specifically tailored for ITV's internal tools, ensuring modularity and consistency.

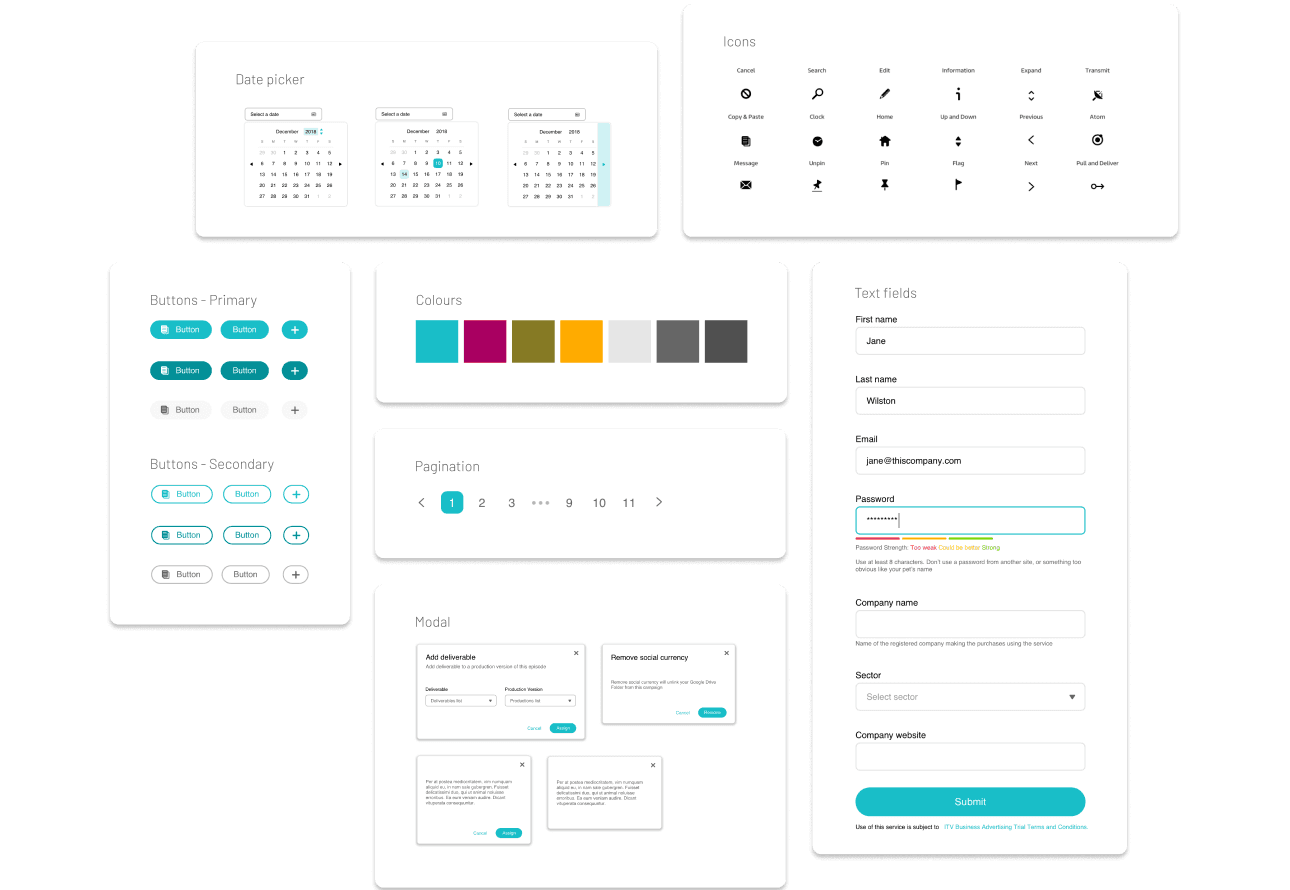
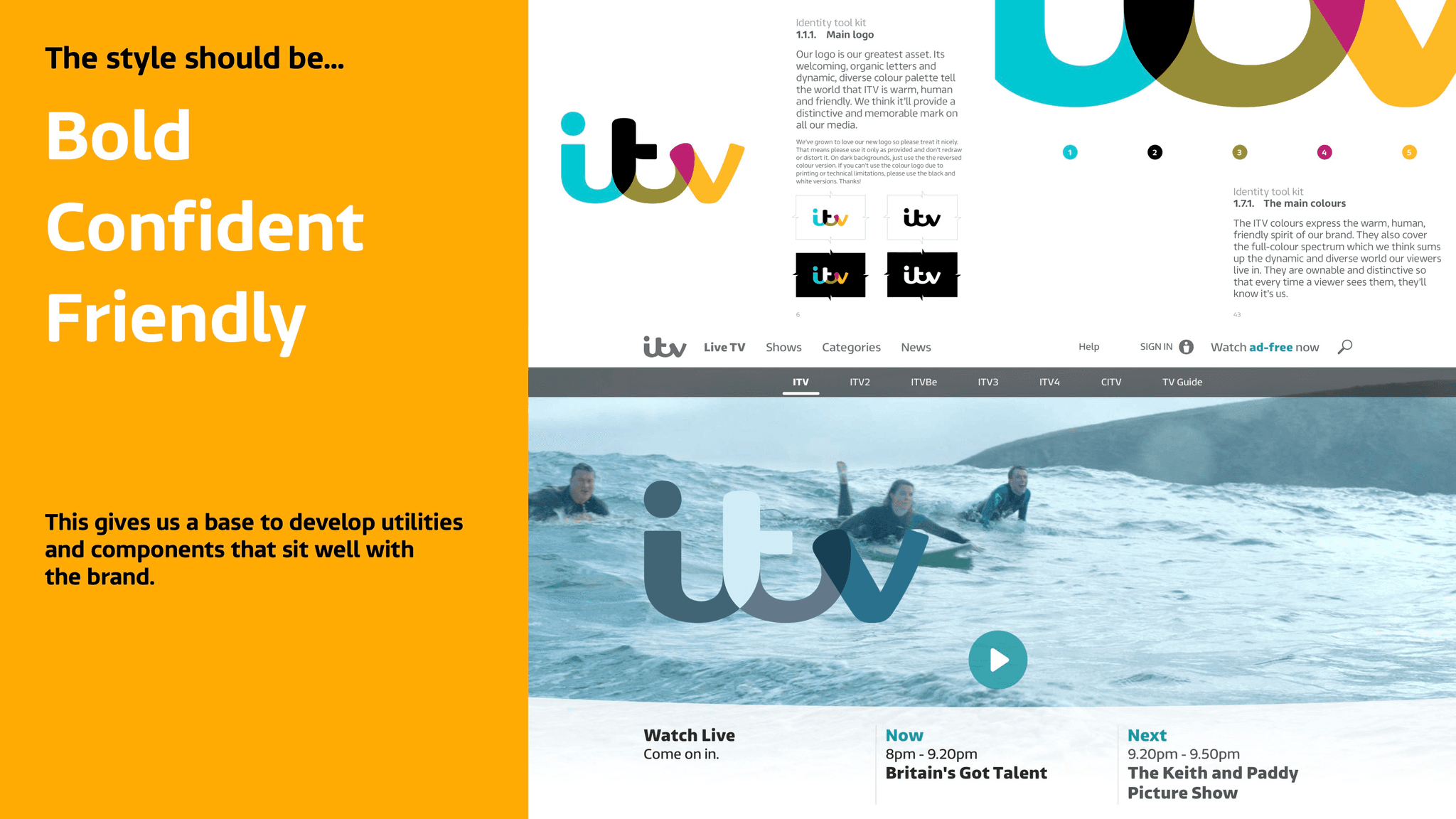
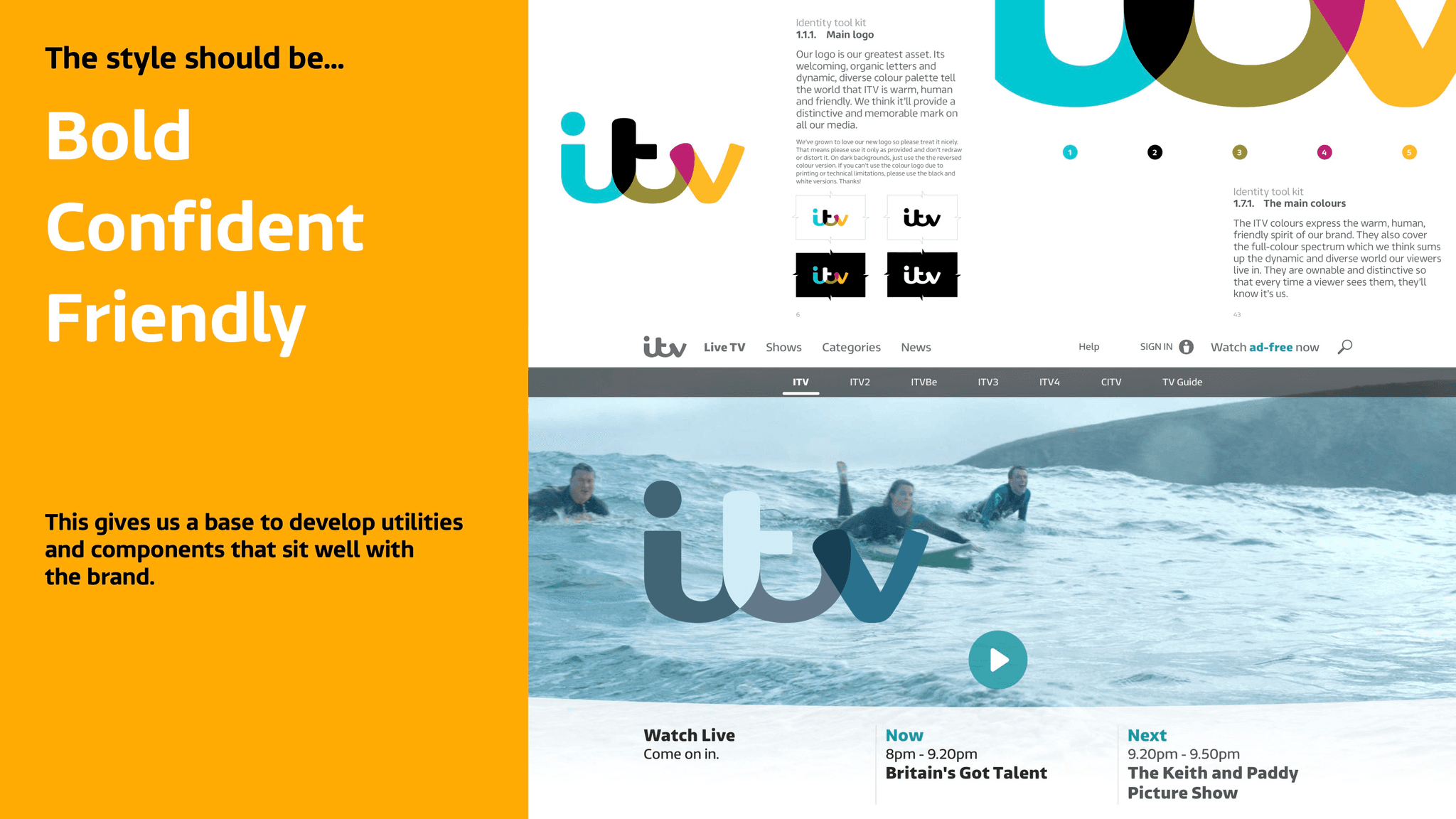
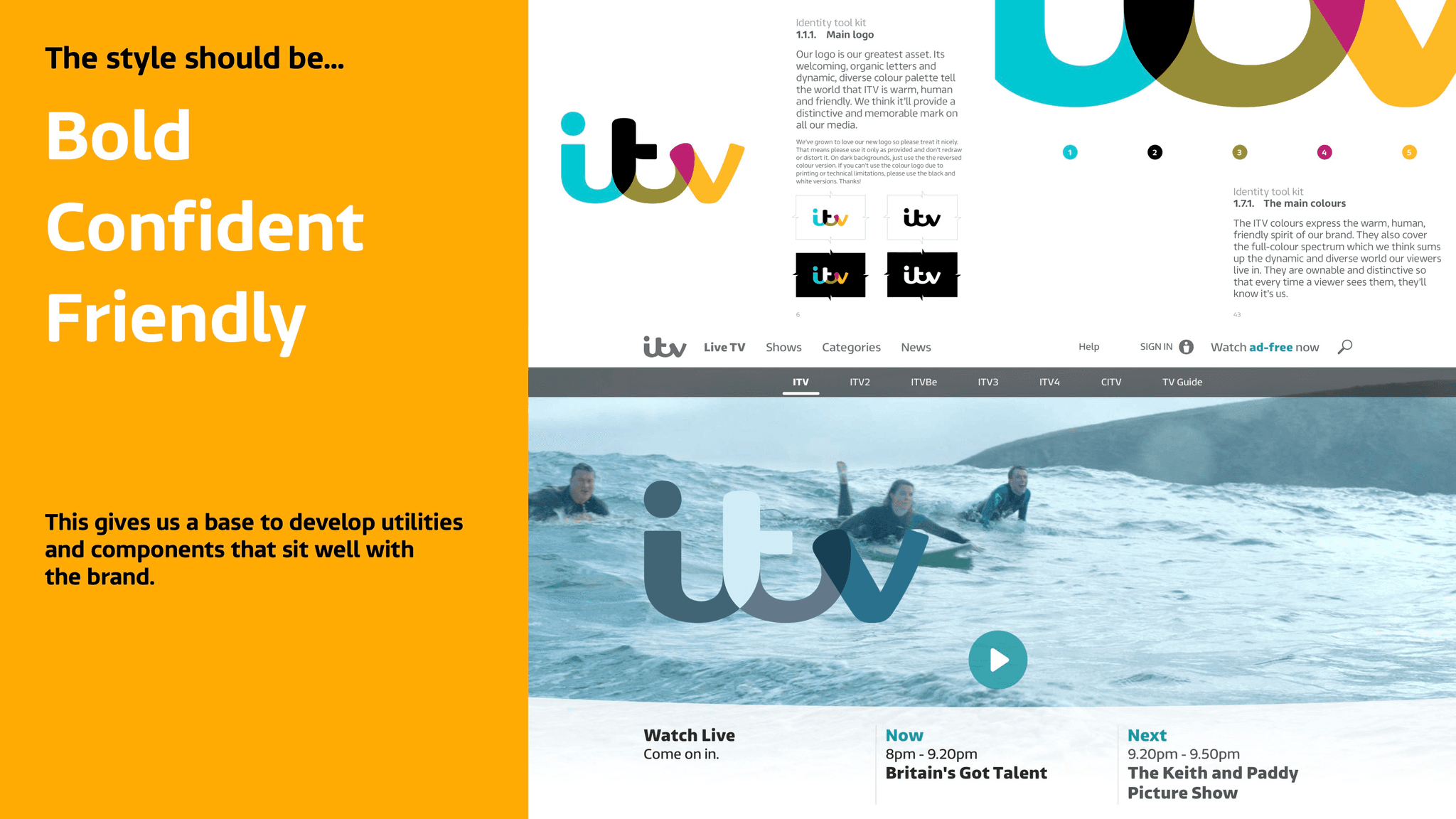
Integrated ITV branding
Applied ITV's existing brand guidelines to internal tools, maintaining brand consistency even in non-customer-facing products.

Design outcome example
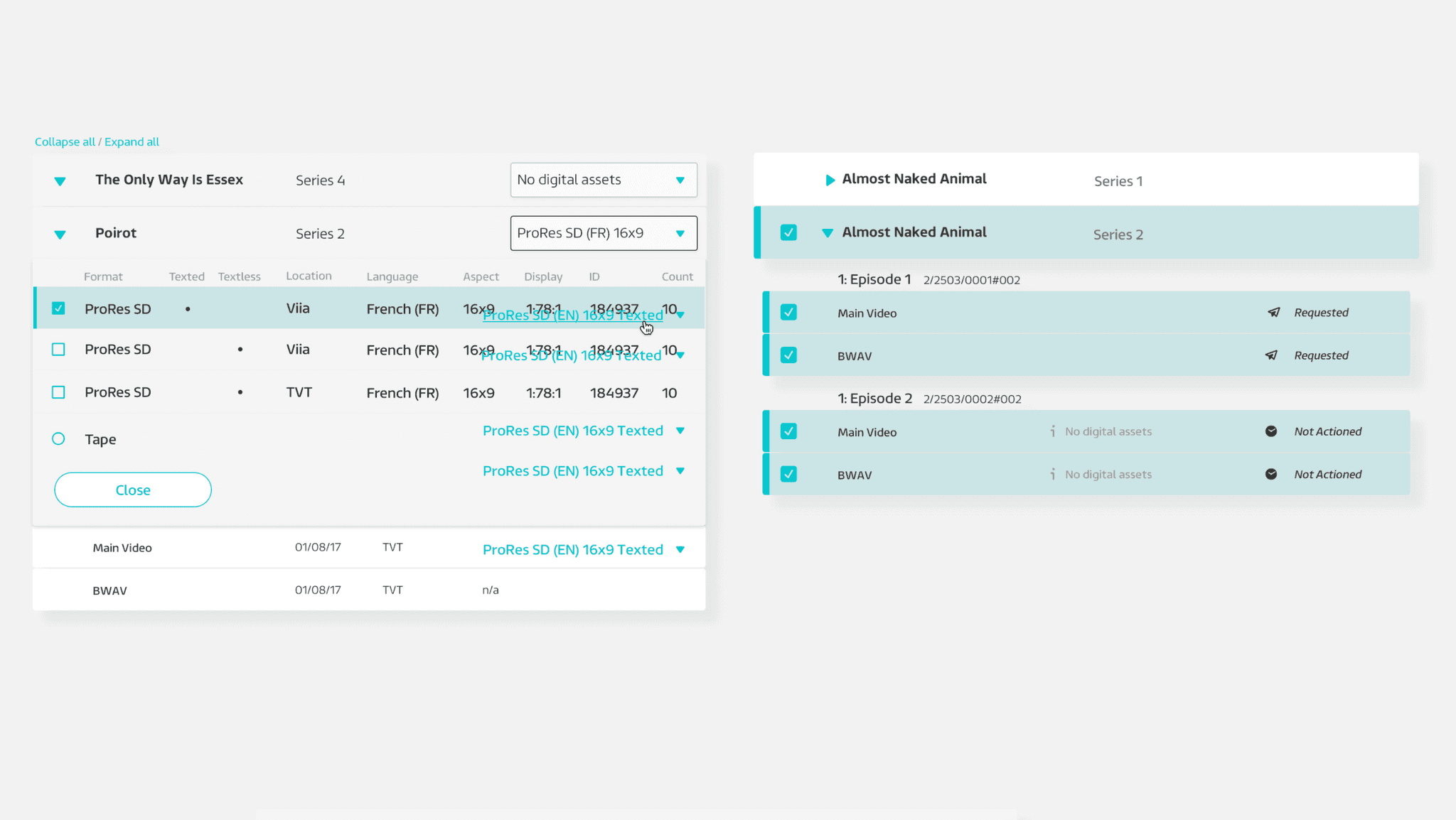
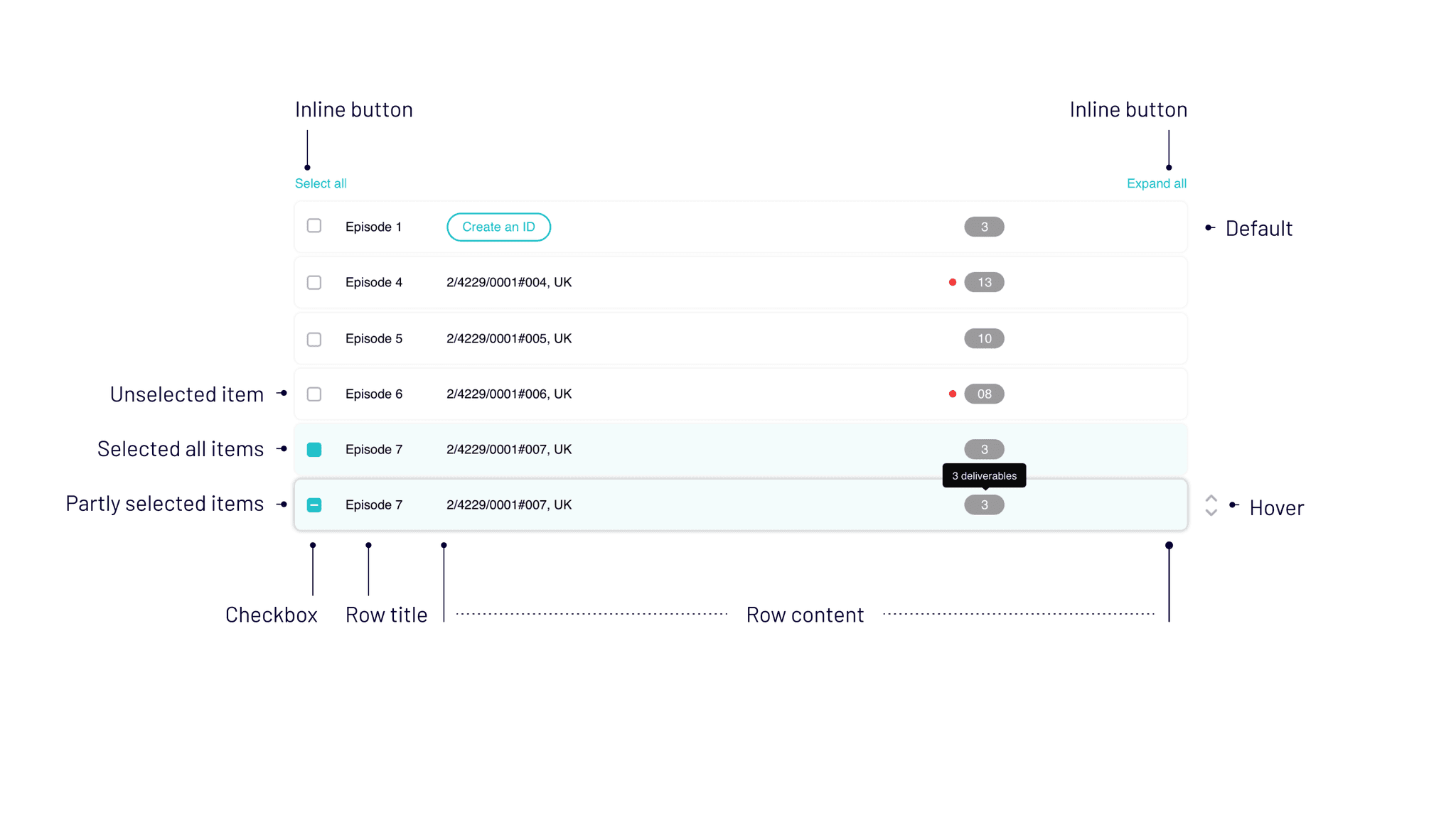
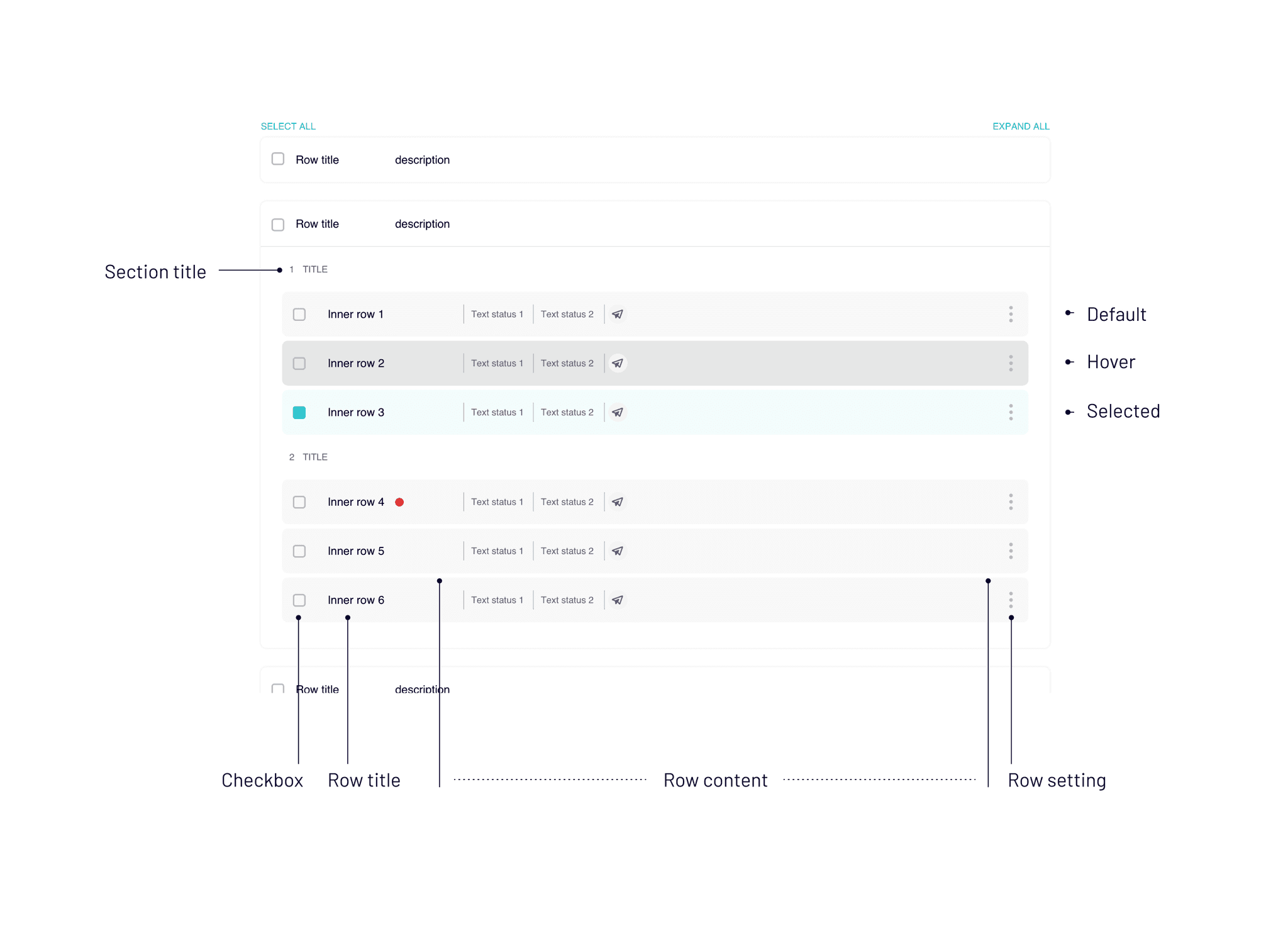
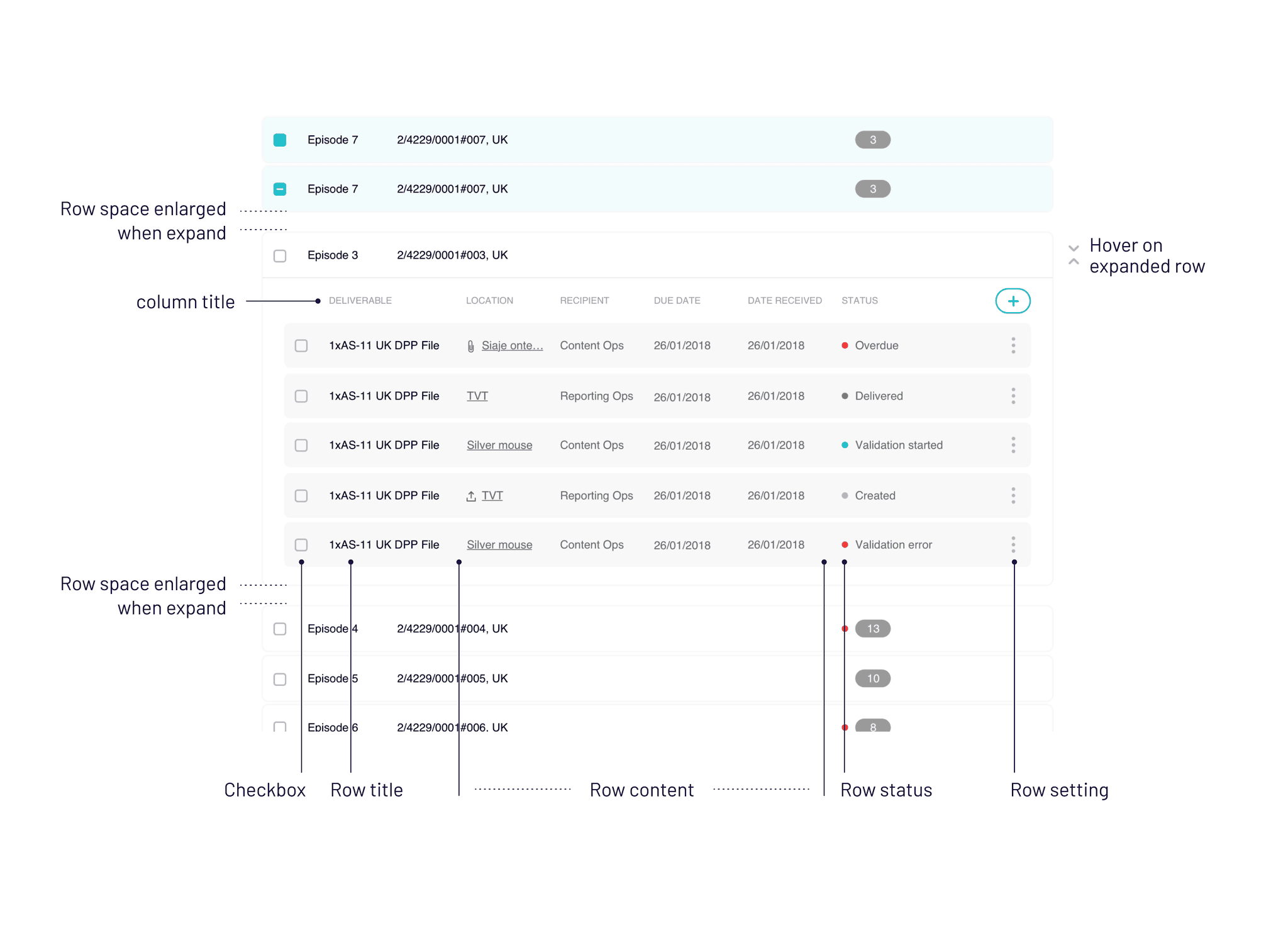
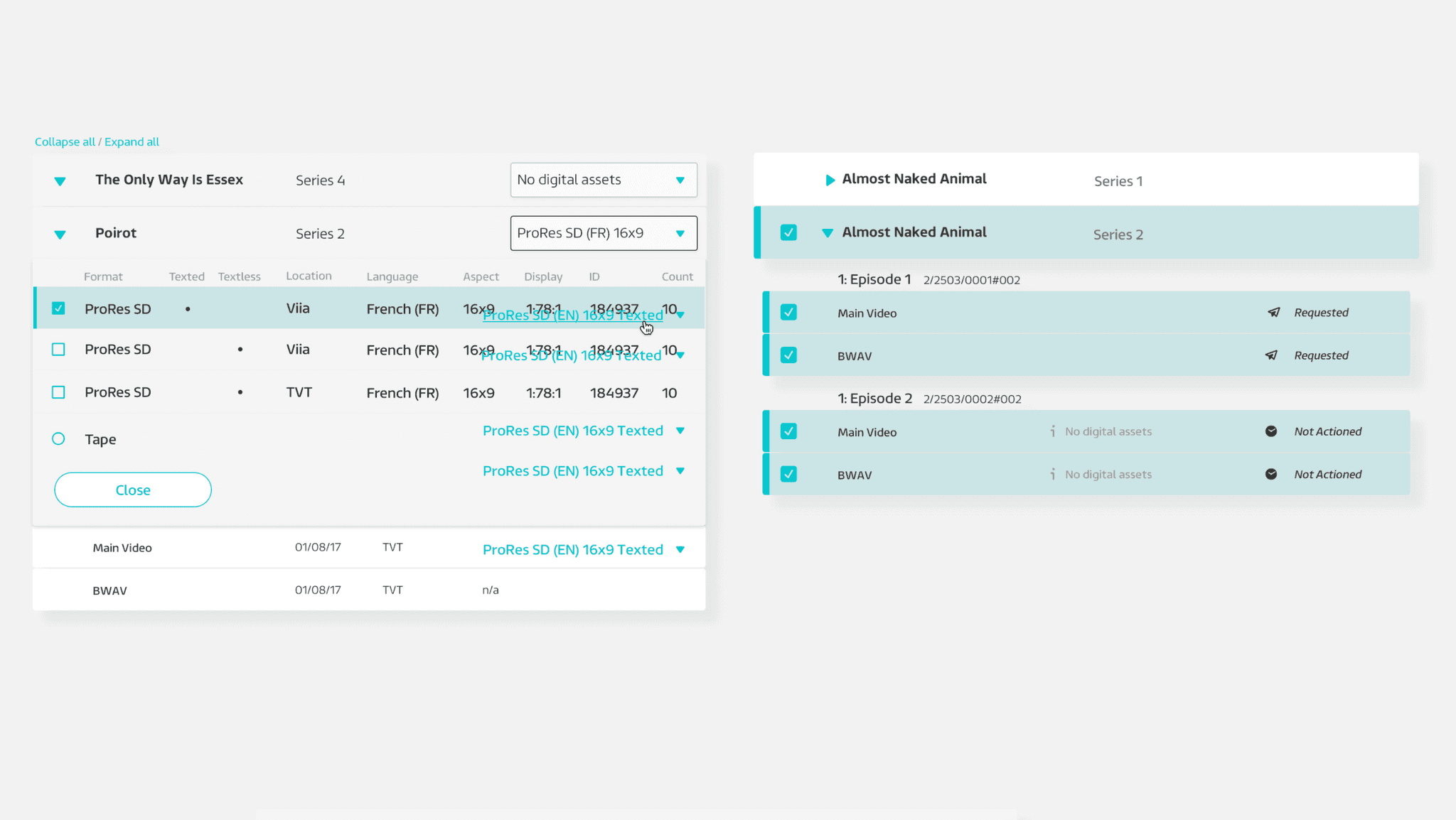
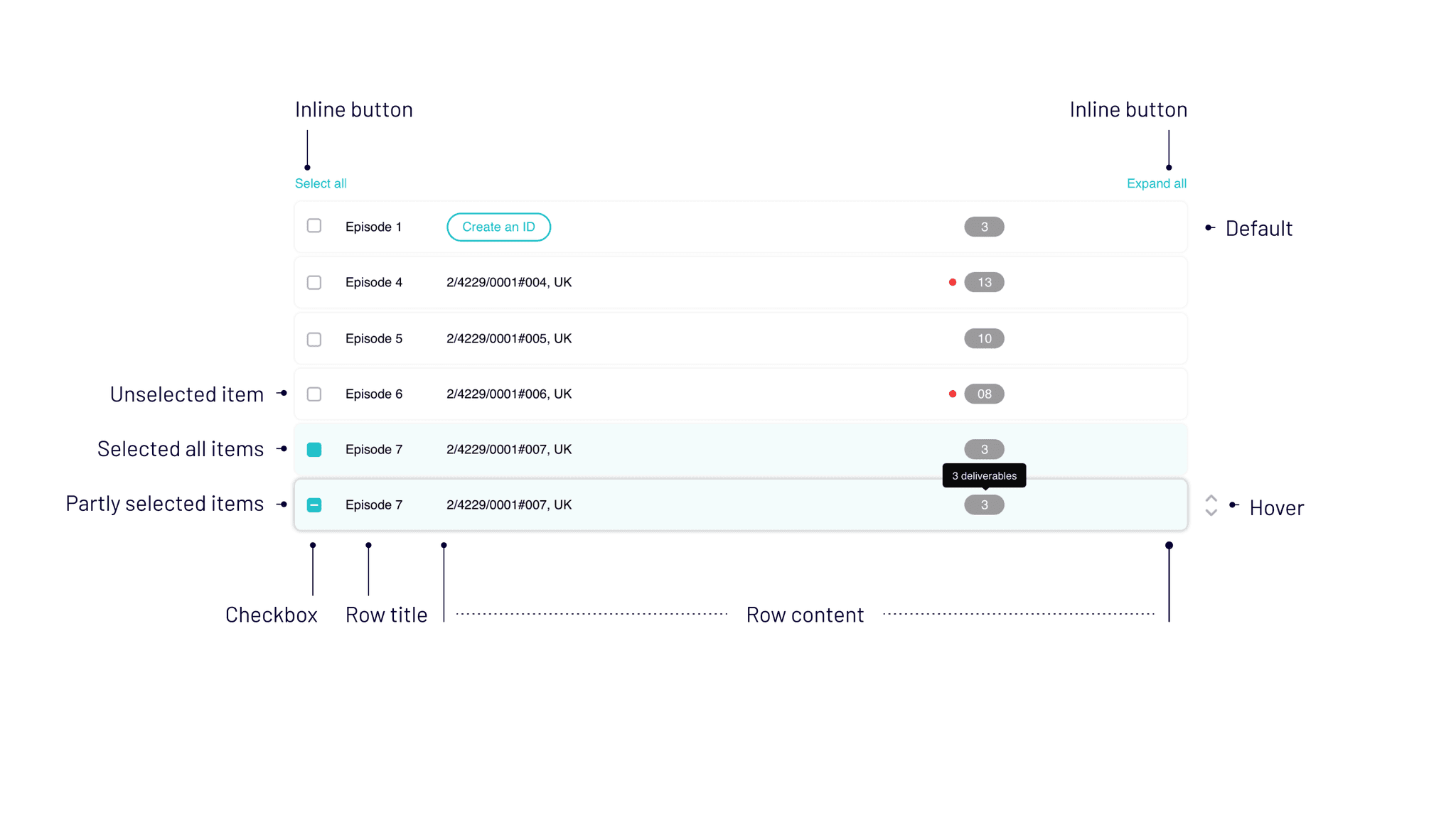
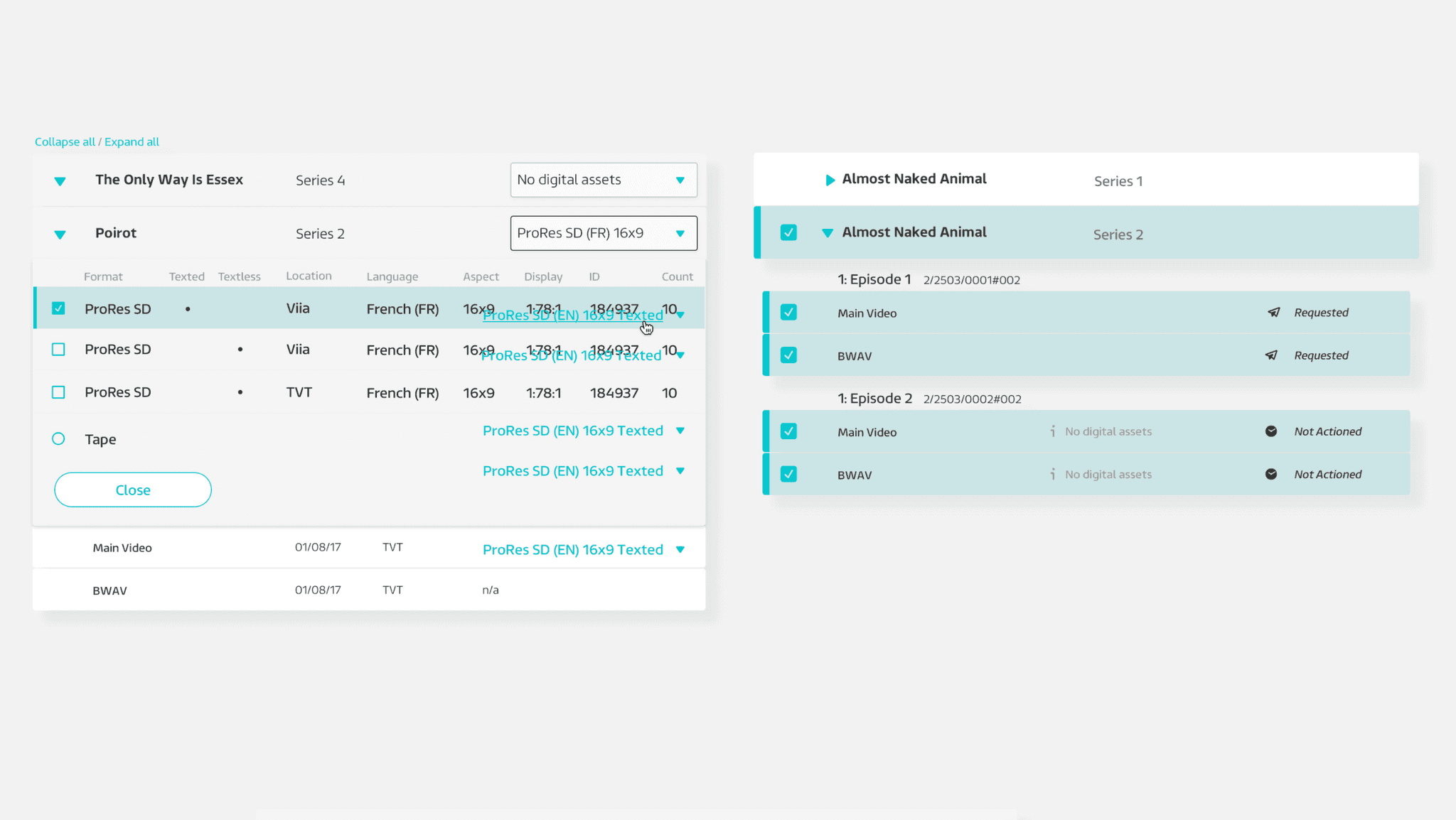
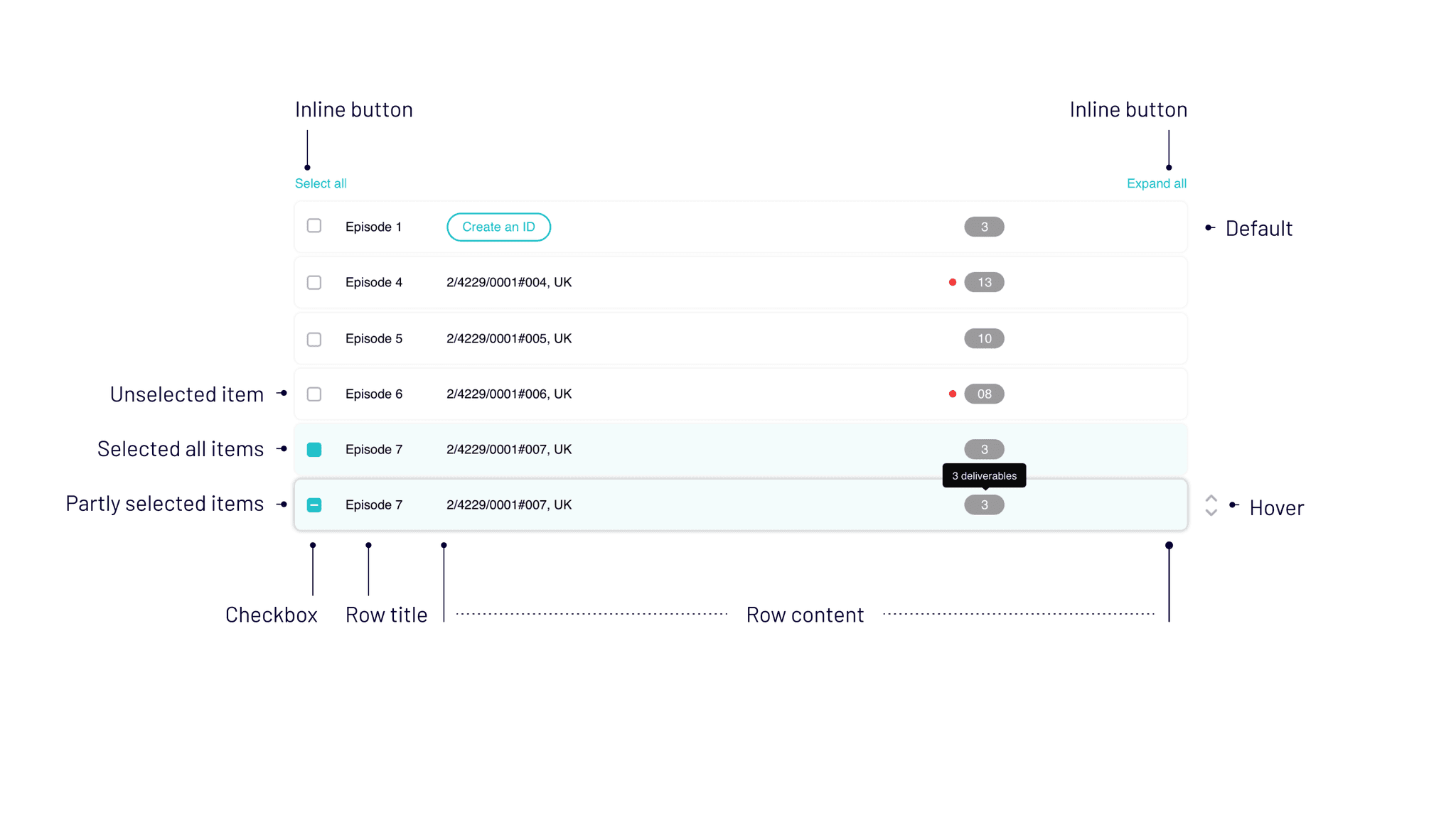
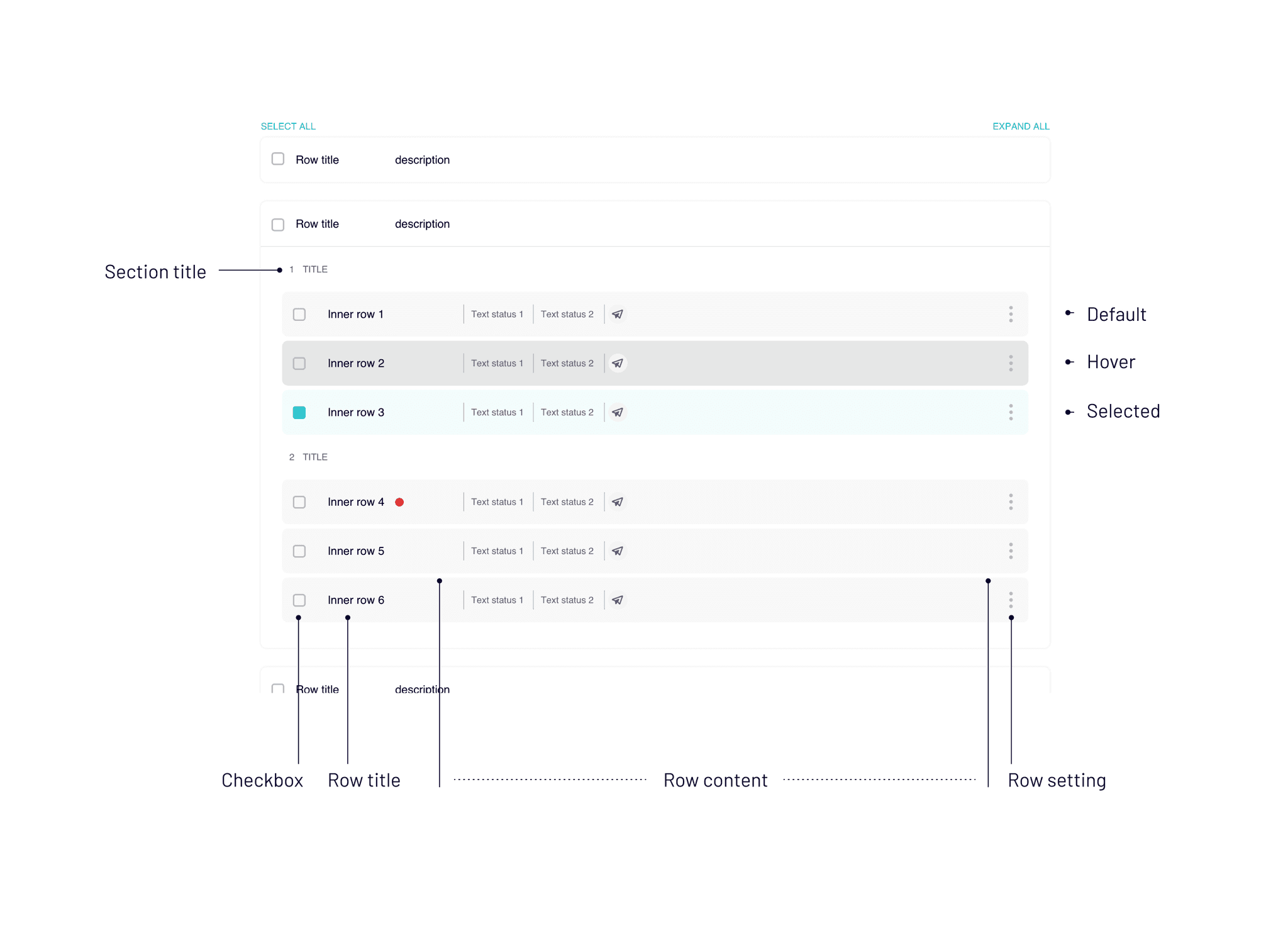
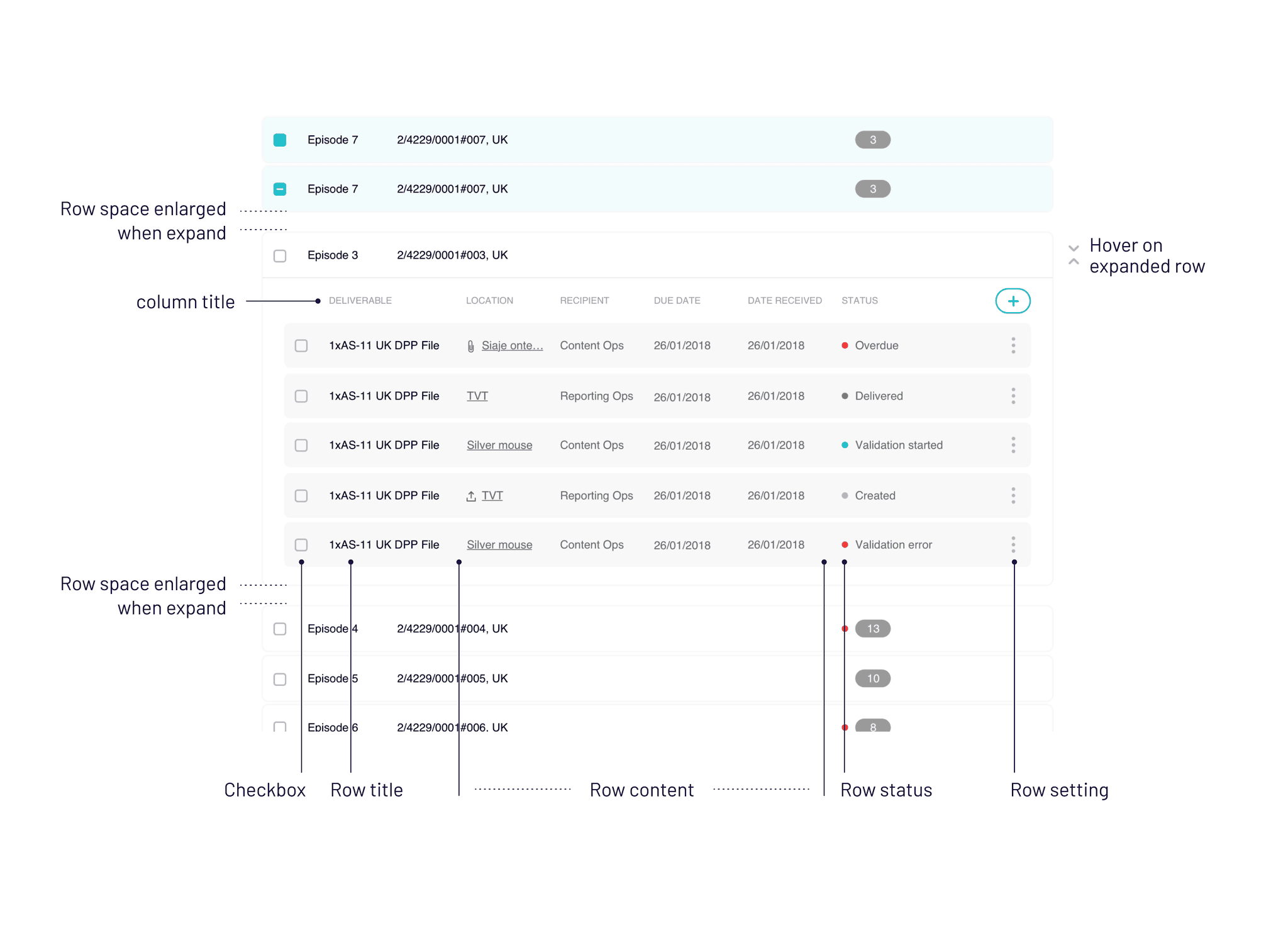
List rows

New design provides a fundamental usage that could be applied across different products.

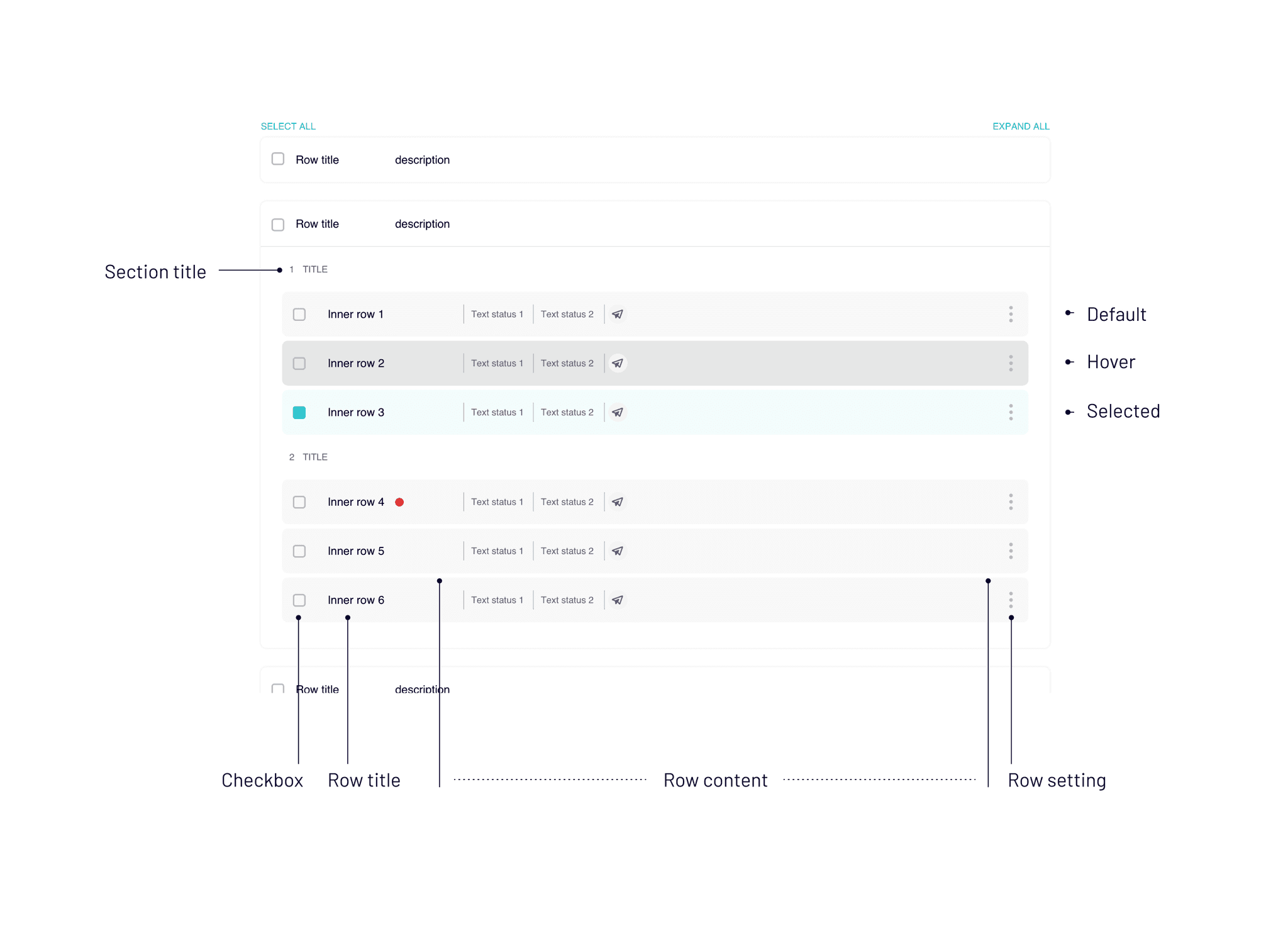
One of the options for the component on new design, which demonstrate the usage when a list item is expanded and secondary information, contextual actions could be displayed.

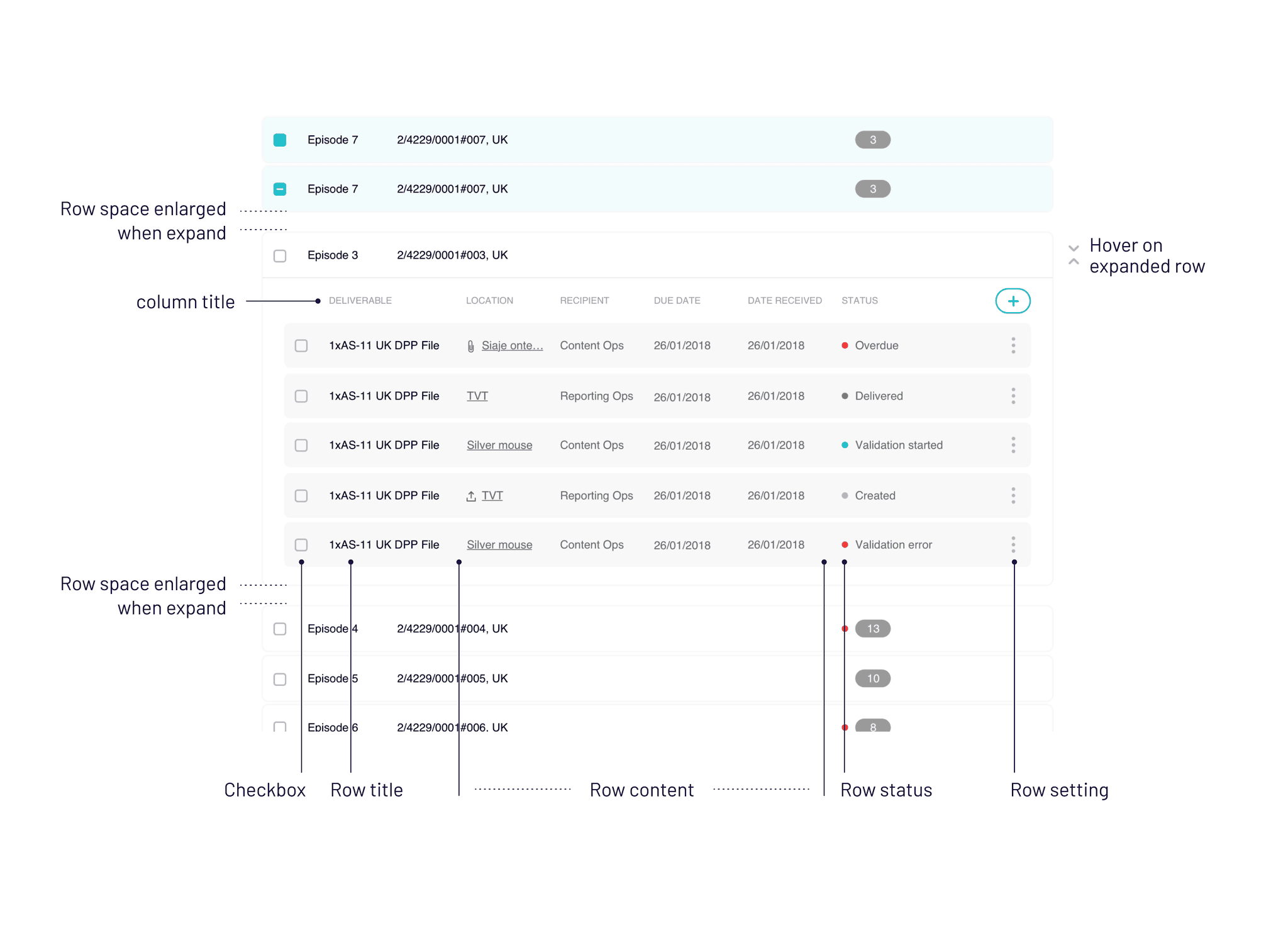
Another options when more complex of information is needed, including column title and notification.
Results
✅ Improved design consistency
The new design system provided a single source of truth, reducing inconsistencies and enhancing the user experience across internal tools.
✅ Increased business opportunities
The comprehensive design guidelines received positive feedback internally and externally, leading to new business opportunities and greater buy-in from stakeholders.
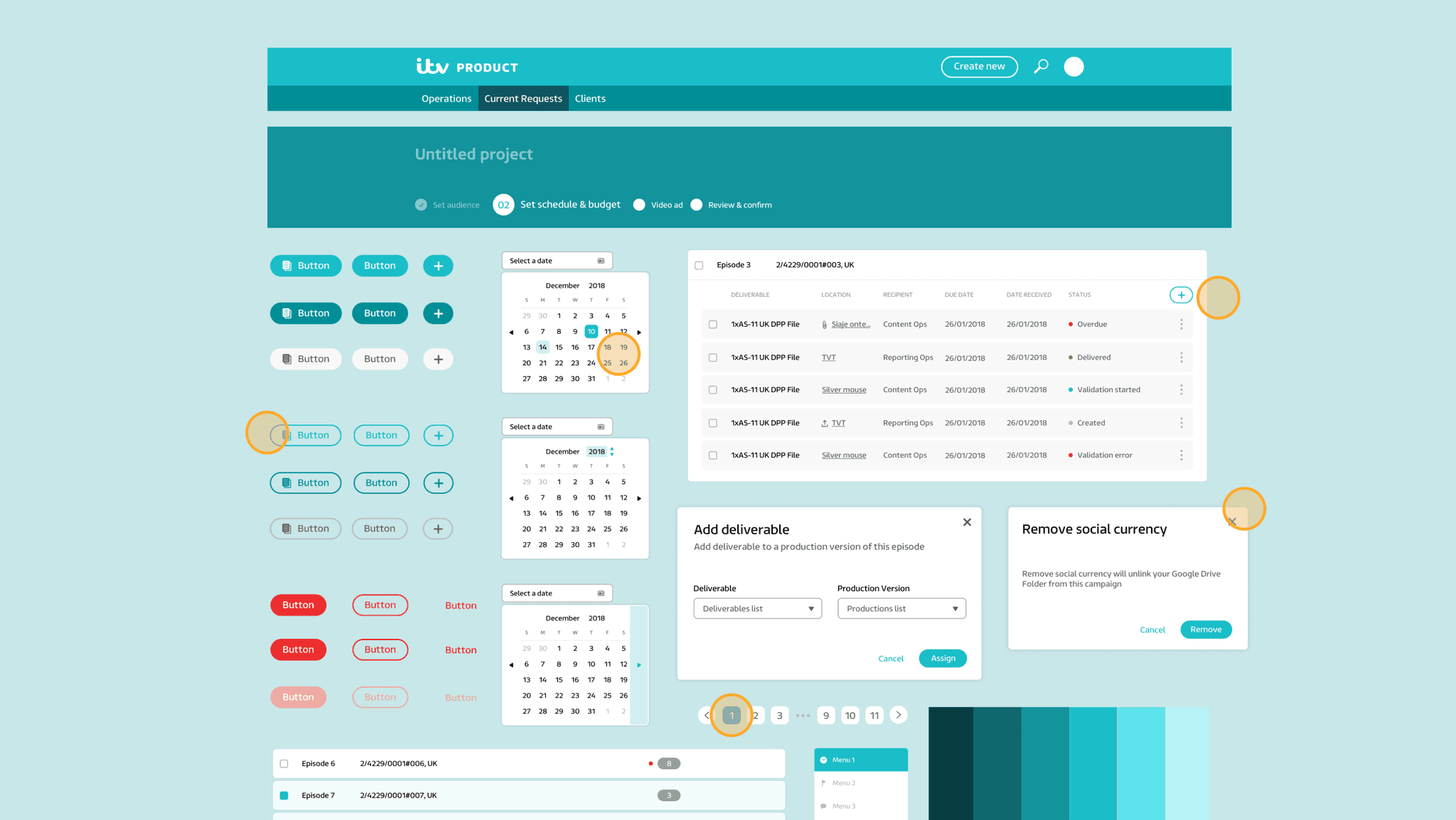
Prototype to demonstrate how components could be used on an existing product.

It was a fulfilling process to work with the PM on the UX guideline after completing all the components for first release. We manage to explain the project background, ways to use the guideline, as well as explanations on each component usage.
A scalable design system guideline which makes internal staff proud
Both the Design team and Product team are growing at ITV. The business was in need for a design system where designers and developers can reference to as a single source of truth.

Impacts
Established a scalable design system
Developed a comprehensive design system tailored to ITV's internal tools, ensuring consistency and scalability across products.
Enhanced internal collaboration
By creating a unified design guideline, facilitated better communication and efficiency among designers and developers.

Me presenting the UX guideline and learnings on our design process to the external parties.
Background
ITV is a British Broadcast TV company. We have three teams of designers dedicated to work on three internal tools for ITV. But the current component library could no longer work efficiently as the business grows.
Role
Product Designer
Current Design System Audit
Create Design guideline
Team
Myself
1PM
1 Product Owner
1 Design Director
1 Tech Lead
4 Devs
Challenges
Understanding diverse component usage
Each internal tool had unique use cases, necessitating close collaboration with different product designers to comprehend specific requirements.
Auditing inconsistent component libraries
Existing products had varied and inconsistent component usage, requiring extensive audits to identify core components for standardisation.

Old design library consist of inconsistent design usages and responsiveness was not taken into account
How I overcame
Focused on high-impact components
Prioritised the most frequently used components to build a strong foundation for the design system, enabling immediate implementation by designers.

Conducted thorough design research
Analysed other design systems to understand effective component implementation and layout structuring, guiding the creation of ITV's design guidelines.

Solutions
Developed an atomic design Framework
Created a design system based on atomic design principles, specifically tailored for ITV's internal tools, ensuring modularity and consistency.

Integrated ITV branding
Applied ITV's existing brand guidelines to internal tools, maintaining brand consistency even in non-customer-facing products.

Design outcome example
List rows

New design provides a fundamental usage that could be applied across different products.

One of the options for the component on new design, which demonstrate the usage when a list item is expanded and secondary information, contextual actions could be displayed.

Another options when more complex of information is needed, including column title and notification.
Results
✅ Improved design consistency
The new design system provided a single source of truth, reducing inconsistencies and enhancing the user experience across internal tools.
✅ Increased business opportunities
The comprehensive design guidelines received positive feedback internally and externally, leading to new business opportunities and greater buy-in from stakeholders.
Prototype to demonstrate how components could be used on an existing product.

It was a fulfilling process to work with the PM on the UX guideline after completing all the components for first release. We manage to explain the project background, ways to use the guideline, as well as explanations on each component usage.
A scalable design system guideline which makes internal staff proud
Both the Design team and Product team are growing at ITV. The business was in need for a design system where designers and developers can reference to as a single source of truth.

Impacts
Established a scalable design system
Developed a comprehensive design system tailored to ITV's internal tools, ensuring consistency and scalability across products.
Enhanced internal collaboration
By creating a unified design guideline, facilitated better communication and efficiency among designers and developers.

Me presenting the UX guideline and learnings on our design process to the external parties.
Background
ITV is a British Broadcast TV company. We have three teams of designers dedicated to work on three internal tools for ITV. But the current component library could no longer work efficiently as the business grows.
Role
Product Designer
Current Design System Audit
Create Design guideline
Team
Myself
1PM
1 Product Owner
1 Design Director
1 Tech Lead
4 Devs
Challenges
Understanding diverse component usage
Each internal tool had unique use cases, necessitating close collaboration with different product designers to comprehend specific requirements.
Auditing inconsistent component libraries
Existing products had varied and inconsistent component usage, requiring extensive audits to identify core components for standardisation.

Old design library consist of inconsistent design usages and responsiveness was not taken into account
How I overcame
Focused on high-impact components
Prioritised the most frequently used components to build a strong foundation for the design system, enabling immediate implementation by designers.

Conducted thorough design research
Analysed other design systems to understand effective component implementation and layout structuring, guiding the creation of ITV's design guidelines.

Solutions
Developed an atomic design Framework
Created a design system based on atomic design principles, specifically tailored for ITV's internal tools, ensuring modularity and consistency.

Integrated ITV branding
Applied ITV's existing brand guidelines to internal tools, maintaining brand consistency even in non-customer-facing products.

Design outcome example
List rows

New design provides a fundamental usage that could be applied across different products.

One of the options for the component on new design, which demonstrate the usage when a list item is expanded and secondary information, contextual actions could be displayed.

Another options when more complex of information is needed, including column title and notification.
Results
✅ Improved design consistency
The new design system provided a single source of truth, reducing inconsistencies and enhancing the user experience across internal tools.
✅ Increased business opportunities
The comprehensive design guidelines received positive feedback internally and externally, leading to new business opportunities and greater buy-in from stakeholders.
Prototype to demonstrate how components could be used on an existing product.